
尝试读取加密的私钥时出现“块中没有DEK-Info标头”
我正在尝试读取加密的PKCS8私钥文件。我生成了这样的密钥:openssl genrsa -out file.pem -passout pass:file -aes256 1024openssl pkcs8 -topk8 -inform pem -in file.pem -outform pem -out filePKCS8.pem我尝试通过Go这样阅读:block, _ := pem.Decode(key)return x509.DecryptPEMBlock(block, password)但我收到一个...
2024-01-10
nfo文件是字幕吗
品牌型号:华为MateBook D15系统:Windows 11nfo文件不是字幕。nfo一般是系统信息文件,一般双击打开的时候,它会调用进程打开WINDOWS的系统信息程序,其实它还可以用记事本打开。字幕的文件格式为idx.txt.sub.srt.ass等。nfo只是一些文件信息,比如说该文件有多大,序列号之类的东西,并无具体作用。nfo(也可以写成.NFO或INFO,“info”或是“...
2024-01-15
ui设计和前端的区别
前端设计和ui研究方向不同,ui用户研究、交互设计、界面设计,web前端是html、css、js需要编写代码;不同的职业机会,ui设计:前端开发工程师、资深前端开发工程师、前端架构师等,web前端:图形设计师、交互设计师、用户测试等。1.研究方向不同ui设计研究方向为:用户研究、交互设计、界面设计...
2024-01-10
基于驼鹿的web框架
有没有基于Moose的web框架?基于驼鹿的web框架我得到了一种用来驼鹿,所以如果有会根据它的东西,这将是可爱:)回答:Catalyst基于驼鹿这些天,你可以随时使用基于穆斯模块自己代码,然后从框架中调用它们(最糟糕的情况是,Senario会为您的模型,控制器或视图在模块周围编写一个轻量级包装器)...
2024-01-10
【WPS教程】如何添加文档分页符?
使用WPS Office打开文档,选中需要进行分页的位置。依次点击“插入”--->“分页”--->“分页符”进行分页即可。(或使用快捷键:Ctrl+Enter)...
2024-01-10
【WPS教程】如何在文档表格单元格中添加公式进行计算?
使用WPS Office打开文档,选择需要输出结果的单元格。依次点击“表格工具”--->“公式”。在弹出框输入公式或根据辅助填写公式,点击“确认”即可。...
2024-01-10
命运2年四二至点活动至日英雄奖励介绍
命运2年四的至日英雄活动已经开启,那么本次活动都有哪些奖励呢?下面一起来看看命运2年四二至点活动至日英雄奖励介绍了解一下吧。至日英雄奖励介绍时间限制:至日英雄活动将于2021年7月7日开始,于2021年8月4日周常重置时结束1.可获得物品:-炫光版2021护甲皮肤(氪金,可能需要护甲任务进度1-2级...
2024-01-10
人类五测古典文明希腊强度分析
人类已经开启了很多的测试,每次的测试都要更改不少的内容,在这最后一次测试之中,古典文明希腊强度又如何呢,这里小编带来了一份详细攻略,希望可以帮助到大家!事先声明本文皆为五测内容展示,正式版肯定会有所出入,请以正式版为主。希腊 科研文化(完成科研时代星任务时获得额外分数...
2024-01-10
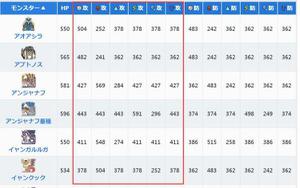
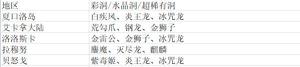
怪物猎人物语2破灭之翼怪物外观变色数据研究
《怪物猎人物语2破灭之翼》中怪物都有自己的独特外观,但是在特定的属性下怪物可以改变颜色,这里小编带来了一份详细攻略,希望可以帮助到大家!先上个数据表我们都知道每个怪物有个默认的攻击属性(无/火/水/雷/冰/龙) 并且还有一个防御弱点属性实际上防御弱点属性也是该怪物的攻击弱点属性...
2024-01-10
我的世界 1.17.1pre1更新内容介绍
为大家带来了我的世界最近升级至1.17.1pre1版本,今天小编就为大家带来我的世界1.17.1pre1更新内容介绍,感兴趣的小伙伴一起来看看吧。我的世界 1.17.1pre1更新内容方块炼药锅将降雪时填充细雪的速度提高为原来的2倍。生物美西螈蓝色美西螈现在只能通过繁殖生成。溺尸将铜锭的掉落概率由5%提升至11%,...
2024-01-10
云端掠影游戏常见问题解决方法
在游戏的过程中,总会出现各种各样困扰玩家的问题,可能很多玩家不知道该如何解决,下面带来云端掠影游戏常见问题解决方法,一起来看看吧。云端掠影游戏常见问题解决方法1.鸟巢功能还没有解锁(就是翼岛那个大鸟巢那种),里面的模组箱暂时拿不到。2.在你守卫已经占领的岛屿时,敌人被完全消...
2024-01-10
怪物猎人物语2破灭之翼高效刷稀有巢穴攻略
《怪物猎人物语2破灭之翼》的稀有巢穴可以摸出品质更好的蛋,那么要如何刷巢穴呢?这里小编带来了一份详细攻略,希望可以帮助到大家!夏口洛岛出发点选择东卡舞那高台沿着如图路线行进可以直接看到大部分洞穴,基本20秒就可以刷一轮到最后一张图就可以重新读图进高台继续刷了,下同...
2024-01-10
《暖雪》万剑流圣物技能搭配心得分享
暖雪游戏中万剑流的圣物该怎么去进行搭配呢?在游戏中有很多的流派和阵容可以去不断的进行搭配,大家对此要是不清楚的话,可以来一起看看这套阵容的圣物搭配心得。 《暖雪》万剑流圣物技能搭配心得分享 武器: 专属武器,如果没有就用太祖,两把都可以。 圣物: 圣...
2024-01-10
原神1.6伐木心得分享
《原神》中玩家想要在尘歌壶中造出更多的建筑及摆件就需要我们在提瓦特大陆来伐木,那么在伐木的时候我们该注意什么呢?这里小编带来了一份详细攻略,希望可以帮助到大家!要致富,先撸树。低语深林垂香木。蒙德城里有松树。明冠峡上长杉木。望风山地砍桦木。轻策庄边竹节木。归离原上小...
2024-01-10
真女神转生3高清重制版会心技能怎么用?会心搭配心得
《真女神转生3:高清重制版》中有一个会心的技能,这个技能如果用好的话还是挺不错的。那么具体应该如何去使用它呢?一起来看看相关的攻略吧!真女神转生3高清重制版会心搭配心得会心只对平A有效,所以能在中期学会破邪光弹后舍弃了。当然这招是可以配合全体攻击和攻击吸收的。还有在后期...
2024-01-10
《DNF》2022年最佳平民搬砖职业推荐分享
DNF2022年马上就要到来了,那么在新的一年,新的版本里面用什么职业去搬砖是最好的选择呢?不少玩家对于当前版本的一关职业环境还不太了解,至于对于搬砖职业的选择自然也就无从下手,那么下面就让小编初一十五来为大家分享一下最佳的平民搬砖职业吧。 《DNF》2022年最佳平民搬砖职业...
2024-01-10
永劫无间奇珍宝箱奖励品质及概率说明 保底规则介绍
永劫无间的珍奇宝箱可以开出角色实装、武器皮肤等装扮,但是会有品质之分。下面就为大家带来永劫无间奇珍宝箱奖励品质及概率说明,一起来看看吧。为了带给广大玩家更好的游戏体验,《永劫无间》对游戏内随机抽取类玩法及其概率公示如下:奇珍宝箱开启奇珍宝箱获得奖励品质及概率分别为:...
2024-01-10
暗域狂潮算生存模式吗
暗域狂潮在永劫无间中是娱乐模式,不是生存模式。 1、在游戏里选择生存模式就是以下四种,没有暗域狂潮。 2、暗域狂潮和无尽炮火是新增的轮换模式,轮换模式只在娱乐模式中出现。 3、娱乐模式里面第一个就是轮换模式 4、下周轮换才是暗域狂潮,它不算是生存模式。...
2024-01-10
烟雨江湖第四个伙伴怎么获得
1、烟雨江湖初始伙伴为厉若海、苏念雪、陈元封。第四个伙伴为田鹏,主线做到南阳渡时会自动获得此伙伴,到南阳渡的张家大院去找张玄清(如图所示)。 2、主线任务会要求请求张玄清帮助。 3、但是张玄清拒绝了,并离开了张家大院。 4、于是除了院子找到了田鹏。 5、说明一切后田鹏会要求一起去...
2024-01-10
lost怎么解锁衣服
以撒的结合:重生中lost解锁衣服的方法是必须要打贪婪模式,进入贪婪模式,过关闯将,到最后一关,面对店长,击败店长后,会掉出一个存钱机将存钱机存到814元,lost的神圣斗篷就解锁了,出门自带哦 以撒的结合:重生故事背景 是一个随机生成的动作RPG射击游戏,带有沉重的类流氓元素。随着艾...
2024-01-10
提灯与地下城迦雷龙技能强度怎么样
提灯与地下城迦雷龙技能强度怎么样,迦雷龙是提灯与地下城中最近新上线的一个宠物,这是一个带有很高伤害能力的宠物,那么迦雷龙的技能效果是什么样的呢,迦雷龙在游戏中我们要怎么才能获得呢?下面小编就来为大家介绍一下,感兴趣的小伙伴一起来看看本期的攻略内容吧。 迦雷龙技能一览...
2024-01-10
英雄联盟手游锤石出装攻略
英雄联盟手游锤石怎么出装?很多玩家们都还不是很清楚锤石这个角色的出装顺序,以下是小编给大家带来的锤石最新版本中的出装,有兴趣的玩家们一起来看看英雄联盟手游锤石出装攻略吧! 英雄联盟手游锤石出装攻略 锤石出装一 菜刀队之父 冬之降临+荆棘之甲+冰脉护手+兰顿之兆+深渊面具+传送 ...
2024-01-10
《骑马与砍杀2霸主》斯特吉亚背景故事解析攻略
《骑马与砍杀2霸主》中各个文明都有自己独特的背景故事,不少玩家想要了解斯特吉亚的背景故事,下面请看“翼骑的正义”带来的《骑马与砍杀2霸主》斯特吉亚背景故事解析,希望能够帮助大家。 注:本文均基于1.6.0Beta版本下《骑马与砍杀2:霸主》的城市传记故事通过阅读卡拉迪亚大陆城市的县...
2024-01-10
火线精英 新生化地图——摇滚舞台
新生化地图:摇滚舞台 嘻哈社区、街区争霸、摇滚舞台并称独立联盟三大年轻人聚集地。 在这里,独立和自我是空气,是彼此尊重基石。在这里,孩子们可以疏远父母和权威,可以和同龄朋友形成联系,并有足够空间地域表达自我主张。在这里音乐不仅仅是音乐,它们是对抗,是挑衅,是自我张扬,...
2024-01-10

